It is easy to extend Selenium IDE by adding customized actions, assertions, and locator-strategies. It is done with the help of JavaScript by adding methods to the Selenium object prototype. On startup, Selenium will automatically look through the methods on these prototypes, using name patterns to recognize which ones are actions, assertions, and locators.
Let us add a 'while' Loop in Selenium IDE with the help of JavaScript.
Step 1 : To add the js file, first navigate to https://github.com/darrenderidder/sideflow/blob/master/sideflow.js and copy the script and place save it as 'sideflow.js' in your local folder as shown below.

Step 2 : Now launch 'Selenium IDE' and navigate to "Options" >> "Options" as shown below.

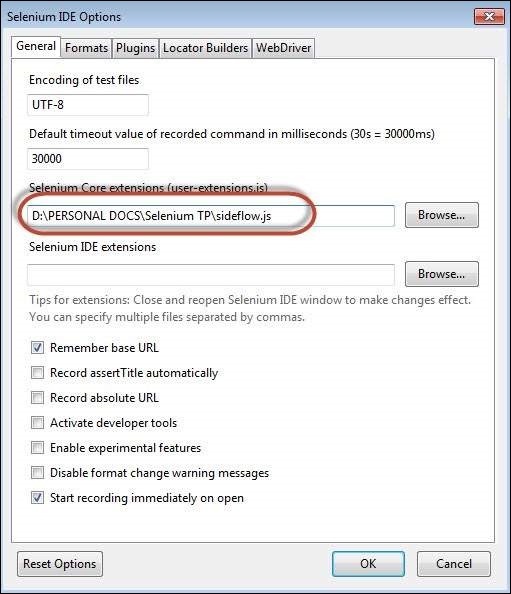
Step 3 : Click the 'Browse' button under 'Selenium Core Extensions' area and point to the js file that we have saved in Step 1.

Step 4 : Restart Selenium IDE.
Step 5 : Now you will have access to a few more commands such as "Label", "While" etc.
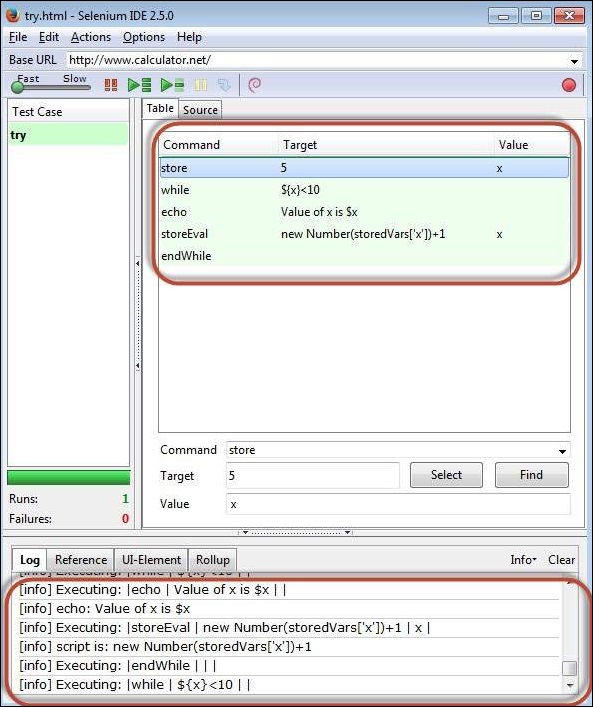
Step 6 : Now we will be able to create a While loop within Selenium IDE and it will execute as shown below.

No comments:
Post a Comment